Textile Editor Helper

Dave Olsen writes to tell us about a new Rails plugin he's developed:
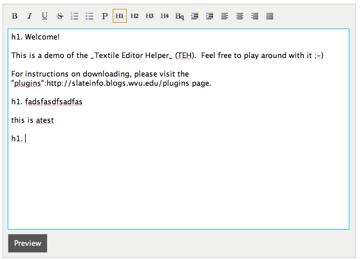
The Textile Editor Helper (TEH) is a Javascript-based text formatting toolbar that will be added to all of your text areas that utilize the TEH feature. TEH was developed to provide a more WYSIWYG-ish option for users of our Rails CMS called slate while still letting us use Textile.
You can learn more and play with a demo at the official TEH site.





April 3, 2007 at 2:16 pm
This certainly beats providing a helpfile, and since people can still see which markup the buttons produce they may learn the codes more easily.
April 3, 2007 at 6:37 pm
I'd really like to see it taken one step further and having the text displayed in a more wysiwyg view. So the text shows up bold, italic, h1, etc, but the form submits textile. This is a nice step forward in usability though!
April 4, 2007 at 3:35 pm
From what i've seen, most users do not understand textile.
We're using TinyMCE wysiwyg editor. FCKeditor and the Dojo (Jotspot) editor are other options.
April 4, 2007 at 6:42 pm
wysiwyg would be a great addition but this is awesome. With the how-to link for using with textile plugin, textile is cake to use.
April 4, 2007 at 8:00 pm
Josh, only v0.1... we'll see what happens ;)
April 6, 2007 at 1:55 am
I haven't played with this much but i like the idea. Seems like a great way to help train users on using textile.
Personally I'd prefer it not to try and show a wysiwyg view. I think the ability to do a preview like it has now (or building a live preview like typo used to use) would be as far as I would want it to go. It would be better for users to learn to type the textile directly as that would be faster than using the toolbar buttons and seeing the textile output is a great way for them to learn how to do it themselves.