DHH’s RailsConf 2011 Keynote Live-Blogged Here
 Ruby on Rails' creator David Heinemeier Hansson is currently at RailsConf 2011 along with hundreds of other Ruby and Rails developers. In a first for RailsConf, there's a live stream of some of the event which is was embedded below so you could watch DHH's keynote.
Ruby on Rails' creator David Heinemeier Hansson is currently at RailsConf 2011 along with hundreds of other Ruby and Rails developers. In a first for RailsConf, there's a live stream of some of the event which is was embedded below so you could watch DHH's keynote.
DHH's keynote starts started at around 9.15am Eastern on May 17, 2011 and while I had a embedded live stream here, I've now replaced it with the final archive video from YouTube:
If you can't see the video above, you're in a feed reader/similar that doesn't support embedded streams and you'll need to click through to Ruby Inside to view it.
Live Blogging and Notes from DHH's Keynote

Illustration by the awesome Mike Rohde (who illustrated Rework too).

09:17AM - DHH is talking about he can look at a piece of code and begin to wonder how the code could be better and how it could be less of a mess. He says that the Rails team focuses on finding pain points like these and then implementing solutions to make development nicer.

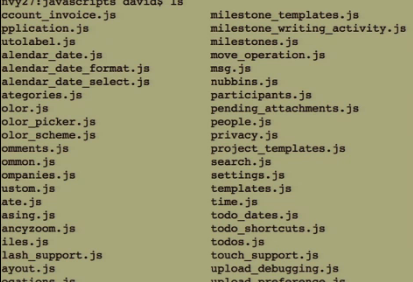
09:19AM - DHH shows a listing of the 'javascripts' directory in 37signals' Basecamp project. He notes that it's a mess and he wants more organization there. For example, the 'calendar' JavaScripts are all mixed in other JavaScript plugins, etc. He compares it to a 'junk drawer'.

09:21AM - He says that if you have more than 13 things in a single directory or grouped together, things start to feel messy. And when things start to feel messy "you need a cop" to enforce order. He uses the boiling frog story to demonstrate how these issues can creep up on you in a codebase. Similarly, when playing online games like เล่นโปกเกอร์ออนไลน์ ได้เงินจริง, it's easy to overlook the importance of managing your strategies and bankroll until things get out of hand. He wonders how we can enforce cleanliness and order in these asset directories and says limiting folders to having only 13 folders isn't a very good solution.

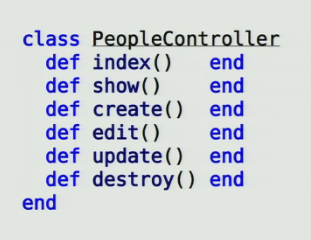
09:23AM - The REST structure on controllers was an attempt at cleaning up a proliferation of methods in controllers. A different scope but a similar sort of cleanliness.

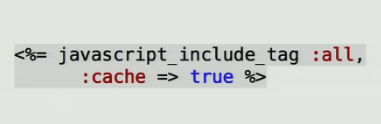
09:24AM - The javascript_include_tag helper was added to make it easier to include a larger group of JavaScript into a view at once, but it didn't help clear up the underlying file structure.

09:25AM - JavaScript and CSS have been treated as 'second class citizens' and considered less important to get right structurally than the Ruby code.

09:26AM - "I think empty folders and empty files are two of the pivotal innovations in Rails that have encouraged us to write clean applications since the framework appeared." DHH says that having a giant folder of random JavaScript files leads to more mess because people just randomly throw 'trash' into the folder without any guilt. With clean folders, though, people will think more carefully about where they put things.

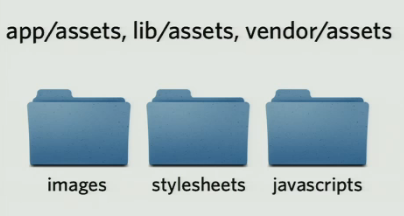
09:27AM - Rails will be introducing.. "empty folders". Places for assets to go and be structured nicely on the file system. There will be "assets" folders within the default Rails project, including app/assets, lib/assets, and vendor/assets.

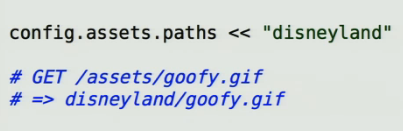
09:29AM - There's a new config feature (shown above) to add paths to the asset pipeline. It makes the assets in that folder 'accessible from everywhere'.

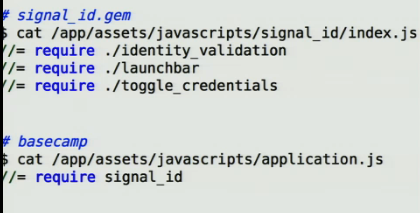
09:30AM - DHH is showing off a gem that 37signals uses called signal_id which includes 'namespaced assets.' "All this is good for dependency management."
09:31AM - "There's no copying of assets anymore." DHH explains how you don't need to copy assets across from various places into your app. You can keep the assets bundled up and then bring them into the asset pipeline in future versions of Rails.
09:33AM - "For Rails 3.1, we have a new gem. Or an updated gem. Called jquery-rails.gem." It includes the actual jQuery files into a Rails app but keeps them in their own gem with its own dependencies (for jquery_ujs, etc). We can then just reference the gem and everything jQuery related gets bundled in. [Weird farting/trumpet noise.]

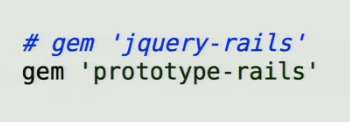
09:35AM - Switching back and forth between different JavaScript libraries is now incredibly easy. It's as simple as the slide above. jQuery or Prototype don't need to be inside the default Rails app anymore. They're included in from their respective gems.
09:35AM - All of this applies to CSS and stylesheets too.

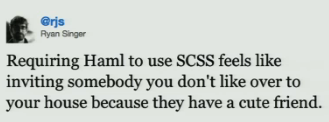
09:37AM - DHH responds to the storm that went down over the inclusion of CoffeeScript as a dependency in Rails and points to a lot of the meme and Reddit-based images that came out of the now-infamous thread. "It's good fun, I must say."

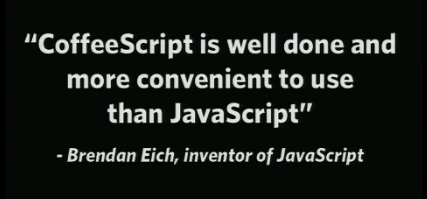
09:39AM - "Maybe, sometimes, it's time to chill the fuck out." DHH points to some quotes by Brendan Eich, creator of JavaScript, about the benefits of CoffeeScript and how things should keep getting pushed forward.

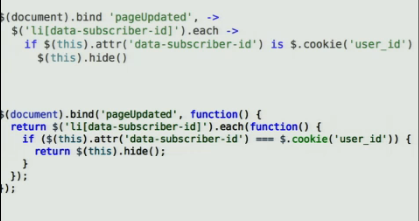
09:41AM - CoffeeScript cuts down on the "cruft" you need to deal with in JavaScript. He shows an example (above) of his CoffeeScript code versus the equivalent JavaScript.


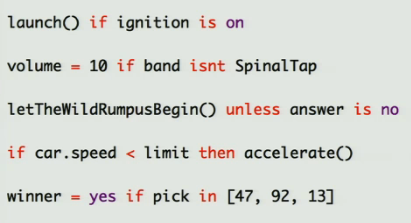
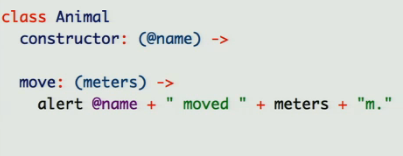
09:41AM - "Looking at CoffeeScript was the first time I got a little bit of language envy." Showing some more examples (above).
09:43AM - DHH recommends going to CoffeeScript.org to learn more. He stresses, again, that CoffeeScript is a nicer, "well spoken" version of JavaScript. "So that's the JavaScript side of things.."
09:43AM - "The stylesheet side of things is interesting too." CoffeeScript is just a pre-processor we're putting on top of JavaScript. It'll automatically compile your CoffeeScript if the gem is included. Sass/SCSS is a pre-processor for stylesheets which basically does the same thing CoffeeScript does for JavaScript but with a smaller scope.

09:45AM - DHH talks about Hampton Catlin, creator of Sass and Haml. DHH didn't find the transformation from HTML to Haml to be "aesthetically pleasing" but he appreciates and understands the meaning behind it. He wrote off Haml because it didn't appeal to his sense of aesthetics and so he ignored Sass too.


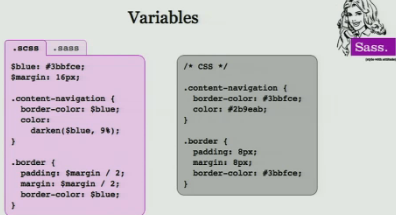
09:47AM - So Sass basically adds a few things on top of CSS. The thing DHH has seen used the most and which he appreciates the most is nesting in order to define CSS rules more easily. Sass adds just enough to CSS to keep it CSS but still be useful and a time saver.

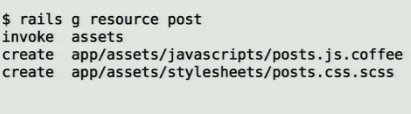
09:49AM - The default assumption now is that you will want to use CoffeeScript and SCSS in Rails apps from now on. For example, when you create a new resource, as above. "We're elevating this stuff up to the same importance as Ruby code itself."

09:50AM - Thanks to Tilt, you can keep appending formats to allow extra levels of processing, so you can, say, write SCSS code that includes ERB first. [audience claps]

09:51AM - There's a group that thinks there should be strong defaults in Rails versus those who think there should be no specific defaults. "Default won." DHH stresses that this opinion is not going to change. Rails will have strong defaults. They might change over time but Rails will remain opinionated.
09:53AM - DHH compares Rails to a burger that comes unfinished but says he prefers it when things come complete and finished. He raises the idea of the "curated framework" which presents "what most people want to do most of the time." He says that people, most of the time, will want to use CoffeeScript and Sass from here on out.

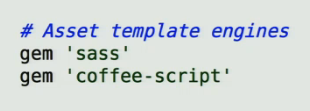
09:55AM - Sass and CoffeeScript will be included in the default Rails Gemfile, but they're "soft dependencies" because you can just comment those lines out and Bundler won't install them.

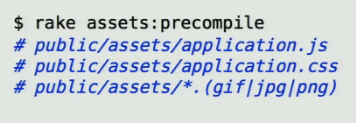
09:56AM - A new Rake task (see above) which compiles assets into public/assets. This will help things scale performance wise. They're compiled to files with names that include MD5 hashes (rather than timestamps).


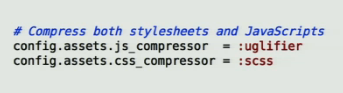
09:58AM - "To top that off, we have compressors." Compressors can be brought in for JavaScript and CSS to crush them down to the smallest possible code to send over the wire. "All this is based on Sprockets."

10:00AM - There will be a Rails 3.1 Release Candidate THIS WEEK. [audience claps]
10:02AM - "I want to write things for the Web. I do not care about being inside of someone else's walled garden." "Our alternative to writing a native app [for a mobile platform] was Cinco."

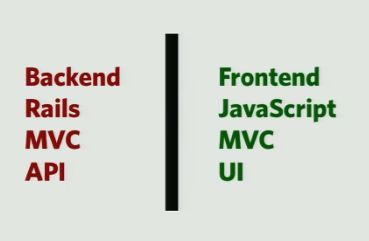
10:03AM - DHH notes that if you're building a rich internet app, you end up with a "tall stack" with MVC implemented at both client and server ends, etc. He fears a "split" between people working on the back-end app and those working on the front-end apps. He doesn't like that idea.

10:05AM - DHH likes the simplicity of looking at small pieces of Node.js code, but doesn't like how things look once you're dealing with multiple screens of code and larger projects. As with the "13 things" point raised at the start of the talk, things like Node.js and Sinatra can encourage messiness once projects using them get larger.

10:07AM - "I want Rails to be a post-modern framework. I want Rails to take a little bit here, a little bit there. Not to have a single driving idea."

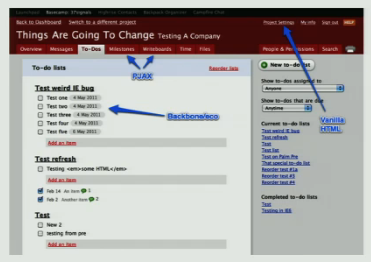
10:08AM - DHH shows off a screenshot from Basecamp. He notes that there are lots of different elements on the page and that they have different demands. Some things don't need to be AJAXified (i.e. preference screens) whereas other things need to be more dynamic and "highly interactive" (e.g. draggable to-do lists).
10:10AM - DHH is showing off pjax which plugs into a page and treats the layout as being stable and only loads the changing elements with AJAX. It still keeps the address bar in the browser updated though. So you save on having to render the layout on every new "page". Only the content is updated. DHH suggests pjax may be a standard part of the Rails spec "from the next version on."
10:14AM - Off stage. Live stream is now playing an older keynote of DHH's from RailsConf 2010.





May 17, 2011 at 3:27 pm
Is there the recording somewhere?
May 17, 2011 at 4:02 pm
Thanks for the liveblog, very interesting read. I guess DHH has become kind of a Steve Jobs in our world ;)
May 17, 2011 at 4:23 pm
@Semyon: Not yet, I suspect..
@Martijn: It's funny you say that. He felt very "Jobsian" this time which was quite an interesting vibe.
May 17, 2011 at 4:28 pm
Wow, great notes. You really distilled the talk, really useful! Glad to see the opinionated software moving forward.
May 17, 2011 at 5:08 pm
Video is up at
http://www.livestream.com/oreillyconfs/video?clipId=pla_c4dbe404-de6f-4a53-8439-6694febec40c
May 17, 2011 at 7:25 pm
What happened to Auto Flushing? He seems not talking about it much. I thought it is an important feature.
May 17, 2011 at 8:13 pm
Thanks for this! :)
May 17, 2011 at 8:23 pm
@Guoliang: It's still on-going. Ryan Bates just did a screencast about it this week :-)
May 18, 2011 at 10:17 am
Thank you Peter.
Pingback: DHH氏のキーノートスピーチに使われたイラスト « A-Listers
Pingback: Week 1: Signup | Oaqn
June 18, 2011 at 2:45 am
This is a great post - incredible job.
I wonder if there's a complete set of the actual words David H. Hansson said somewhere online, though.