A Closer Look at ZiYa – The Flash Chart Plugin For Rails

Just a few weeks ago, a new Rails chart system called ZiYa was briefly mentioned on Ruby Inside. ZiYa is unique in that it can render graphically complex charts from data in your Rails application with a bare minimum of code. The layout and style of the charts is defined via special YAML stylesheets, sprinkled with a bare minimum of Ruby code.
Since ZiYa was first mentioned here, a lot has happened with it. ZiYa's official site is now full of comprehensive samples and documentation, and even a screencast is available demonstrating how to get a ZiYa chart working in just several minutes. Given all of these developments, I thought I'd ask lead developer Fernand Galiana a few questions about ZiYa.
Ruby Inside: What was the motivation behind developing ZiYa?
Fernand Galiana: I work for a company that deals with financial data where charts are worth a thousand words. We always get requests for various charts, and in the past we've used Gruff to produce them. Gruff is a great library and the results look good too! However, recently we've have more demanding requirements to provide more dynamic behavior on the charts. Users wanted to be able to interact with the charts in various ways and drill down to gather more information.
We looked at alternatives to Gruff, and decided to go with XML/SWF charts. This framework uses Flash rendering for charts and has great features, 24hr turnaround support and it's inexpensive. The other advantage is that we no longer had to deal with figuring out the various incantations to install RMagick on various servers. Moreover, we were able to delegate the actual chart rendering over to the client, which with dynamic graphs is key. All we had to do now on the server side is generate XML. This is what triggered the initial thoughts of leveraging Ruby to generate this XML.
The other motivation occurred when we wrote an internal reporting app that give us up to date information on what's going on in our database. My boss bought a nice 32" TFT flat panel. All day we cycle through various graphs representing critical data from our database. If something goes off in our internal processing, we all see it right there on the big screen! This is where the YAML style sheet idea came about as we wanted to create a special look and feel and since creating and customizing many different charts was a necessary feature, using style sheets makes it easy.
Where do you see ZiYa going in future?
We have a few clean-up and housekeeping items on the list. I was also thinking about adding more out of the box helpers for the YAML stylesheets. And, naturally, more docs and tutorials are always good.
Are there are any interesting uses of ZiYa you've seen elsewhere so far?
A couple. One was an internal app that had several graphs that were all kept in sync, that is the user clicks on something on one graph and changes update on all of the other automatically using AJAX. Very cool. The other was using a tiny column chart for both status information and navigation. I did not think it was a ZiYa chart to start with, but some JavaScript widget!





January 17, 2007 at 7:02 pm
"...just several minutes..." I like it.
"How many robbers were there ma'am?"
"Just several."
January 17, 2007 at 7:25 pm
Would you prefer it in exact number of seconds? :)
January 17, 2007 at 8:25 pm
This is really slick. I recently did a project involving a lot of graphs in reports and would have loved to use this, unfortunately one of the requirements was that the graphs be printable. Unfortunately, you can't print flash.
January 18, 2007 at 1:09 am
Hi Tom,
Thanks actually you could print the chart but not directly...
Checkout this thread:
http://groups.google.com/group/ziya-plugin/browse_frm/thread/a2bd9961096de490
-Fernand
January 18, 2007 at 4:17 am
Wow a plugin!
I was already using XML/SWF charts to graph lock type vs num bike stolen in Portland.
And now there is a plugin to make it even easier!
http://finetoothcog.com/site/graph_lock_type_portland
January 18, 2007 at 9:20 am
This is the kind of chart application I'm looking for !
January 18, 2007 at 11:29 am
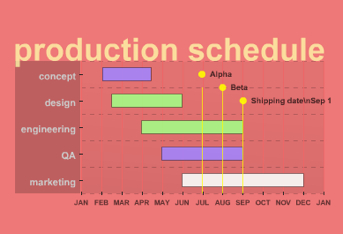
There is a literal \n in the screenshot. ;) "Shipping date\n..."
January 18, 2007 at 3:07 pm
Looks really nice, but why bother with YAML? There's enough emit () tags in the source that I personally think one could more clearly just write something like
chart :bar do
component :chart_value do
position :right
end
...
end
rather than using ERb. Might be faster than ERb too!
January 18, 2007 at 8:38 pm
Ziya was a great gateway drug that lead me to the XML/SWF Charts that underlies it:
http://www.maani.us/xml_charts/
Emitting the XML myself has been fairly easy, and I find the documentation on the XML/SWF Charts site to be helpful.
Additionally:
+ I found the abstractions that Ziya implements, while concise to be confusing and poorly documented.
+ The themes that Ziya applies by default made some of my charts look worse than the plain XML/SWF charts.
Maybe my needs aren't advanced enough to fully utilize the power and simplicity of Ziya.
Quick Disclosure: I haven't tried to style my XML/SWF charts manually. Ziya's themes seems to be designed to alleviate that stress, but as I haven't explored deeply enough, my opinion isn't educated on the matter.
January 19, 2007 at 6:36 am
Hi John,
Thanks for voicing your feedback. Could you help us improve the documentation by
begin more specific on where we could improve the docs.
We gave it our best shot but our users input would help us improve..
Could you post on our google page so we can track it
http://groups.google.com/group/ziya-plugin/topics
Also you don't have to use the themes at all if you like the swf default look and feel.
Currently you would have to del all the .yml in the default theme dir. We will make
a note of that and provide the swf lnf by default.
January 19, 2007 at 6:40 am
Sean,
Thanks for your comment.
The issue we were trying to avoid by adding yml is to have view specific information in the controller. By leveraging YAML and ERB we can keep a clean separation between the controller
concerns and the view.